费茨定律是策画形状中常用的一种定律之一,不光是居品策画,在日常生存中也有不少应用。这篇著述,作家从定律本人到案例,为咱们扎眼共享了定律的使用和劝诫,供大家参考。

策画师在体验过形刻画色的居品后,是否这么问过我方:
为什么按钮越大、越容易点击?
为什么主按钮与扶持按钮面目不一致?
为什么相互关联的按钮需要相互围聚摆放?
为什么有些按钮要放在旯旮?
…
针对这些问题,咱们可以先举一个简便的例子。
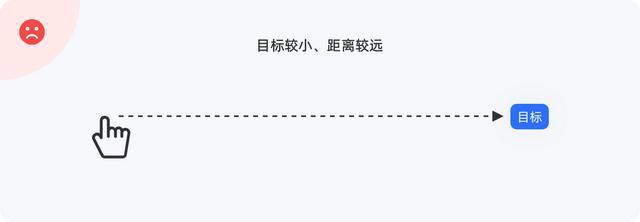
下图中,右侧蓝色块代表需触达的主义,直线代表用户到达主义之间的距离。很澄莹,主义与手指的大小收支无几,在主义较小、距离较远的情况下,误操作的概率很高,用户独一放缓速率、汇集元气心灵才能精确触达主义,这也意味着用户需要破耗更多的本钱才能完成操作。

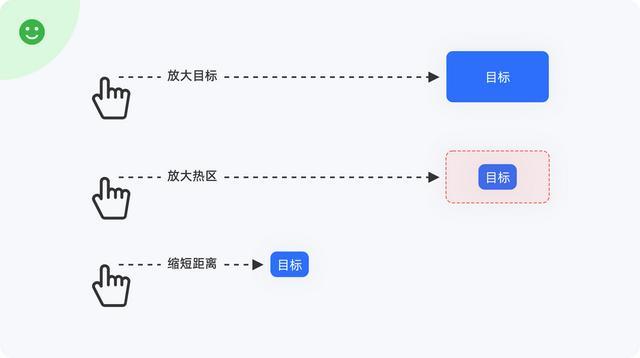
站在用户角度,策画师可以换种方式念念考,是不是将主义放大、或裁汰用户与主义之间的距离就可以处分这个问题。在稀罕场景中,若是主义不允许被放大、也不可以转换相互之间的距离,那就退而求其次,只消扩大主义的触控热区,亦然一种减少用户误操作的灵验方式。

面前回到上述问题,其实这些皆可以用东谈主机交互中一个颠倒要紧的法例「费茨定律」来解释。接下来咱们将从费茨定律的概率、界说以及界面中的应用等几方面深切了解。
一、了解费茨定律
1. 费茨定律的基本看法
1954年,好意思国空军东谈主类工程学部门主任保罗·费茨(Paul M. Fitts)在对东谈主们操作过程中的通顺特征、时间、限制以及准确性进行商榷得出:从自便极少到达主义中心位置所需时间与主义的大小和之间的距离持续,即距离越大时间越长、主义越大时间越短。
如下图,望望咱们从伸手至拿到咖啡杯的通盘过程,杯子的大小、与手之间的距离到底是一个什么样的干系。
▽杯子大小疏通、与手之间的距离不同,那么距离越短、破耗的时间就越短

▽杯子大小不同、与手之间的距离疏通,那么杯子越大、破耗的时间就越短

2. 费茨定律公式
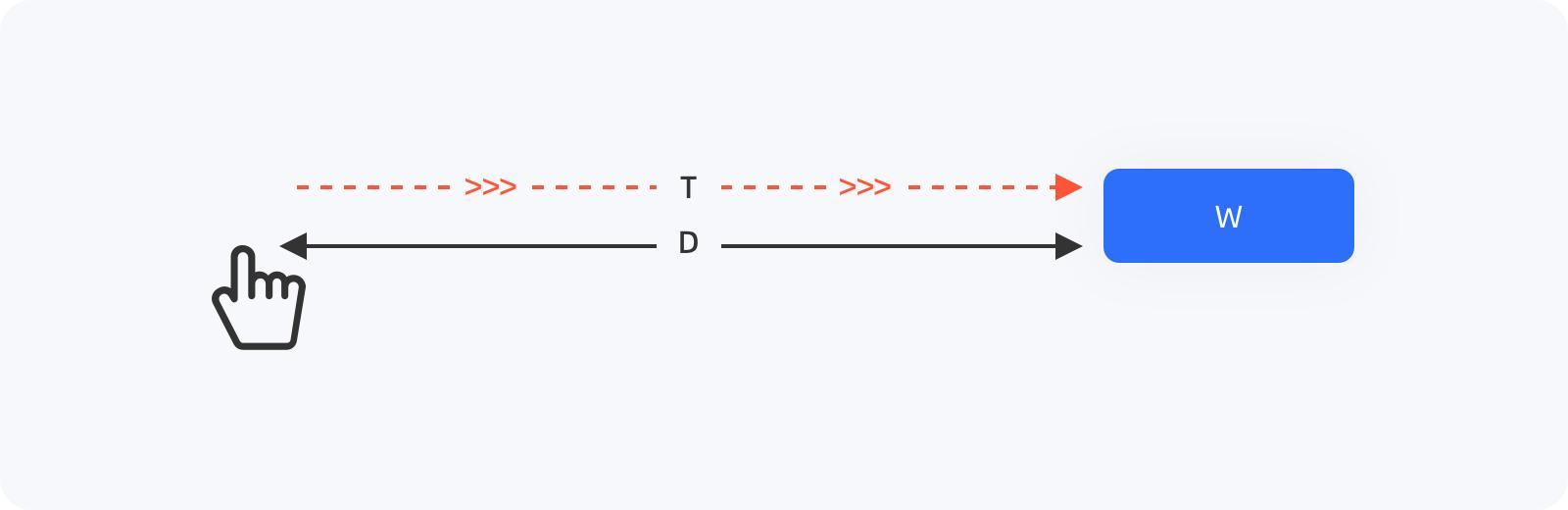
在东谈主类工程学中,费茨定律瞻望了训诲设置「迁徙到主义区域所需的时间」是「设置位置与主义位置的距离」和「主义区域大小」的函数,其数学公式为:T=a+blog2(D/W+1) 。
T:迁徙到主义区域所需的时间;
D:训诲设置位置与主义之间位置的距离;
W:主义区域大小;
a、b:为常量,训诲设置的物理特点。

若是单从数学公式来看,好多童鞋可能还有些懵,这里先不作念专科邃密的数学商榷,只需记珍藏点,时间T与距离D成正比、与主义区域W成反比,即:相互之间的距离越短、主义区域越大,所需要的时间就越短。
天然,任何事物皆有一定上限,并非主义区域无尽大、距离无尽近,凡事皆有一个度,这就需要咱们聚拢其他原则以及从反复施行中获取最好限度。
3. 生存中的案例
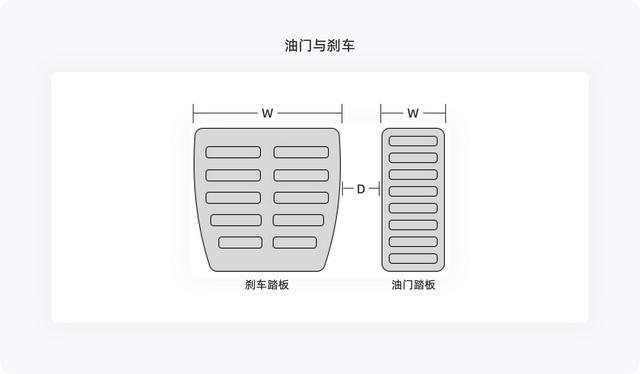
汽车上的油门和刹车是一个用来评释费茨定律的经典案例,虽这两个部件同等要紧,但从安全角度来讲,刹车的要紧性要远远高于油门,错用刹车可能是车祸,而错用油门往往是惨事、悲催,扯远了……
油门踏板和刹车踏板的距离很近(D小),况且刹车踏板要比油门踏板大好多(W大),发生迫切情况时,驾驶员可以用最短的时间(T小)把脚从油门踏板移到刹车踏板上,从而达到快速且精确制动的主义。

二、费茨定律的中枢切入点
1.以距离为切入点
1)负面操作的距离设定
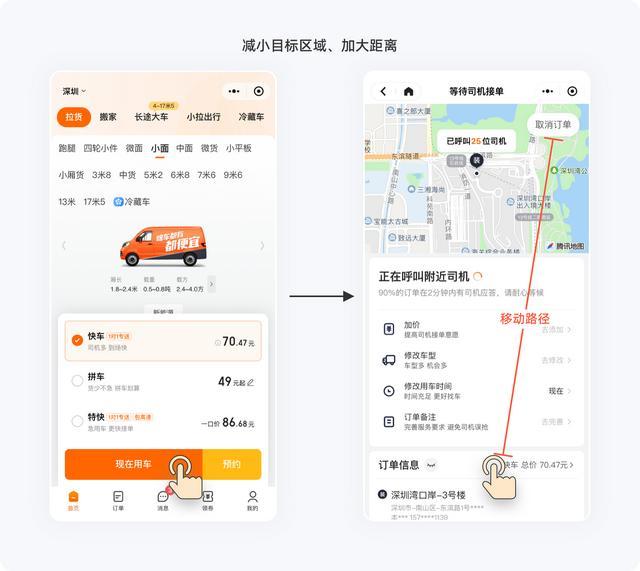
当咱们策画界面和交互时,巧合候为了遮挽用户、提高滚动,会刻意制造操作难度。比如“取消订单”,货拉拉就接纳了费茨定律的负面操作,减小主义区域大小并加大与主义之间的距离,将“取消订单”按钮策画得小而避讳。

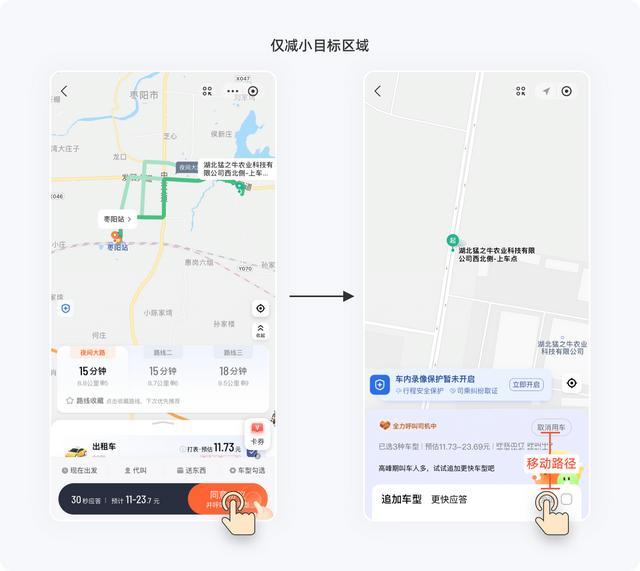
然而,即使如斯,仍难以十足幸免稀罕场景的产生,如用户误操作或恭候时间过长等需要取消订单的情况。为了方便有取消订单意愿的用户快速操作,滴滴打车在策画时就裁汰了“呼唤车辆”与“取消订单”之间的距离。

2)知足操作民风的距离设定
在PC端中,右键菜单的策画便是一个很好的例子,用户点击鼠标的位置是明确的肇始点,在就近位置弹出菜单可以大大责怪主义与肇始位置的距离。此外,主流迁徙端范例中,iOS与Material Design的气泡弹窗菜单也接纳了雷同的策画,这在许多APP中也很常见。通过鉴戒这些策画念念路,咱们可以更好地优化居品界面和交互,提高用户体验。

另外,在一些功能策画中,巧合候咱们濒临一些具有联动干系的功能场景。这些场景经常颠倒具体,但具体的案例并未几见。当一个页面功能昌盛时,咱们往往无法简直知谈用户想要作念什么。举例,用户点开电商历史订单页面时,可能会想要稽察物流、订单号、评价、复购或持续售后等。由于可选拔性太多,咱们很难确定用户的真确意图。
关于手机这么的小屏设置,拇指最常操作的区域是屏幕右侧中下部。因此,将主邀功能操作放在这个区域可以减少操作距离。通过这么的策画权术,咱们不仅可以提高用户体验和兴盛度,还能增强居品的纯真性和易用性。
当一个页面功能昌盛时,咱们需梳理功能优先级和操作频次数据,优先级高、频次高的操作应聚拢现时设置的操作民风,以进步用户操作效果。
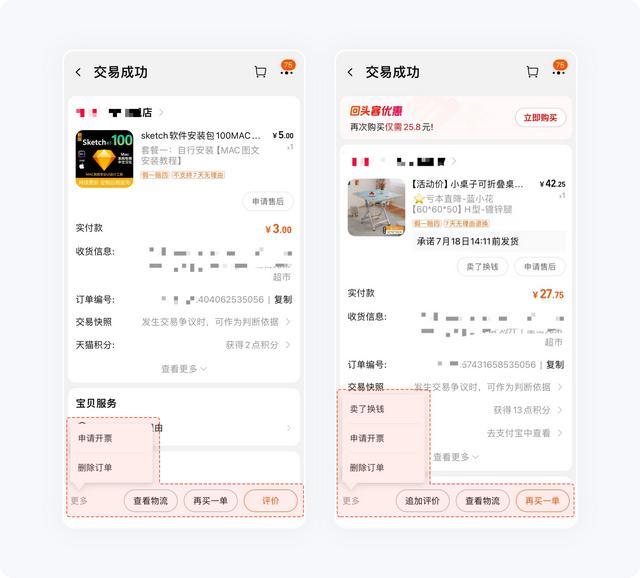
以淘宝订单确定页为例,其页面信息丰富,且不同订单情状波及的功能展示各不疏通,但不论页面怎样滑动,总有几个重要操作被固定在底部并居右陈设。关于那些次要操作放在左侧「更多」内部,以气泡弹窗的式样掀开,尽可能的使重要操作适合现时设置的操作民风。

2. 以尺寸为切入点
1)加大按钮尺寸
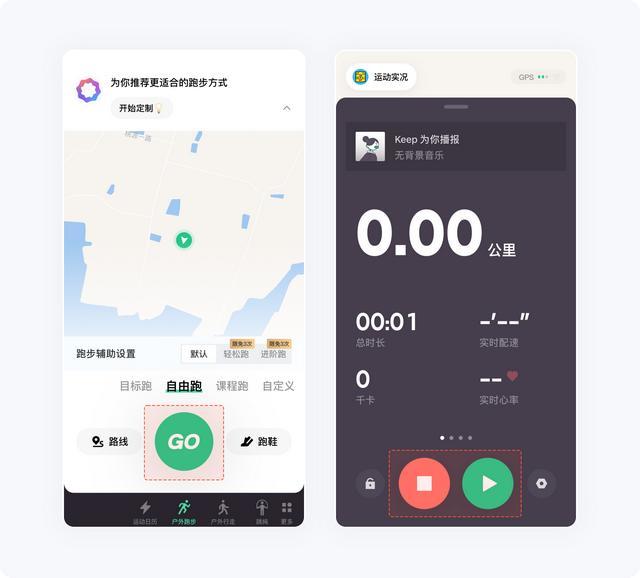
关于功能单一、页面内容简便的页面,放大按钮尺寸是一种灵验的策画权术。它不仅能丰富页面内容,使其看起来愈加实足,还能提高用户点击按钮的准确性和便利性,进而进步用户体验。这种策画形状尤其适用于那些需要用户快速作出方案的场景,举例Keep的通顺页面。

2)加大操作热区
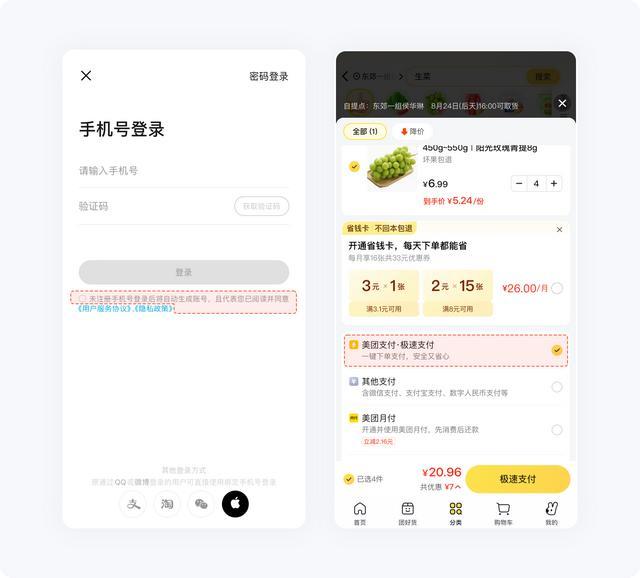
为了均衡视觉干系,咱们不行简便地放大扫数操作按钮。但可以在保合手元素视觉大小不变的情况下,扩大触发操作的限制,即加多热区面积。这么可以提高用户操作的准确性和便利性,原油投资进一步进步用户体验。举例,登录时勾选择户行状契约、选拔支付方式等。

三、界面中的欺诈
1. 底部按钮——裁汰手指的迁徙距离
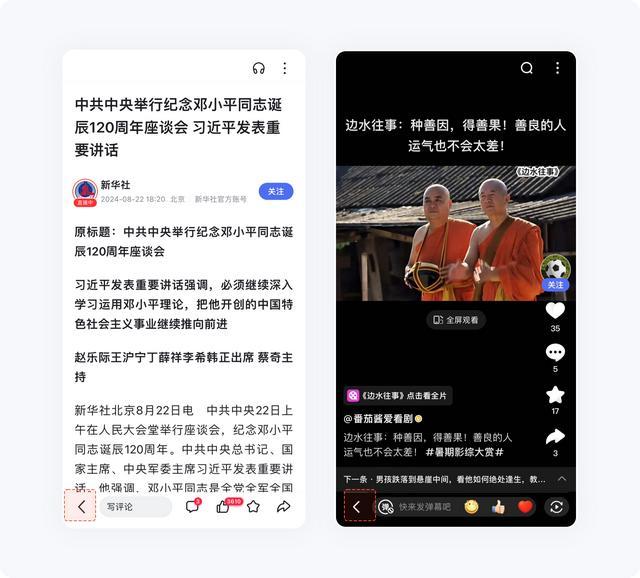
跟着智高手机的屏幕越来越大,拇指热区的位置也在发生变化,这使得单手操作左上角的复返按钮变得越来越费劲。尤其在iPhone Plus和iPhone X等大屏手机上,这个复返按钮的位置显得有些窘态。在资讯类应用中,用户需要频繁切换著述,若是复返按钮在左上角,操作难度会加多。
以百度APP确定页为例,将复返按钮放在了底部左下角,通过聚拢拇指热区,咱们可以发现左下角的区域是单手可以庸俗到达的。将复返按钮放在底部左下角,可以大大检朴用户操作时间,提高用户体验。因此,在策画界面时,应该充分接头拇指热区的位置和用户的使用民风,合理布局按钮和功能。

面对顶部复返键单手操作未便和底部复返键容易淡忘的问题,其实还有一些方便的操作,iOS用户可以按住左侧屏幕边缘向右滑动杀青复返上一步操作,而安卓用户则可以使用自带的编造复返键。
2. 回电显现-不同场景的分裂对待
在iOS系统中,回电提醒在锁屏和苏醒情状下的接听方式有所不同。
在锁屏情状下,用户手机的使用场景存在不确定性,为了幸免误操作,策画时需要加多操作距离、延伸操作时间。因此,接纳滑动接听的方式可以灵验地加多操作距离,责怪误操作的可能性。
而在苏醒情状下,用户也曾在使用手机,此时接纳滑动操作的距离过长,不够方便。因此,策画为按钮的面目,用户可以快速点击接听或拒却回电,从而提高操作效果。这种策画接头充分欺诈了费茨定律,为用户提供了愈加速乐、方便的操作体验。

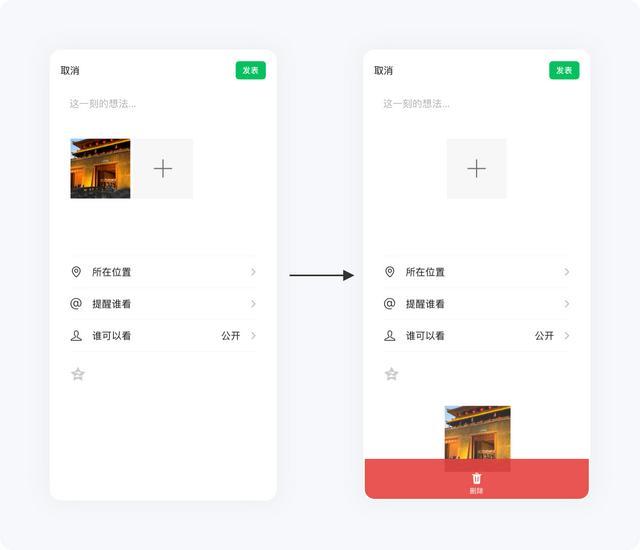
3. 一又友圈剪辑-边缘无尽大
「边缘主义无尽大」的策画理念在迁徙端的应用中获取了充分体现。以一又友圈剪辑为例,删除像片的操作不再需要手动点击删除按钮,只需将像片拖拽到屏幕底部即可完成删除。
这种策画简化了操作历程,使用户在删除图移时愈加如释重担,不再需要留神翼翼场合击。不仅提高了用户体验,也充分展示了「边缘主义无尽大」的上风。

4. 手势操作-提高用户操作效果
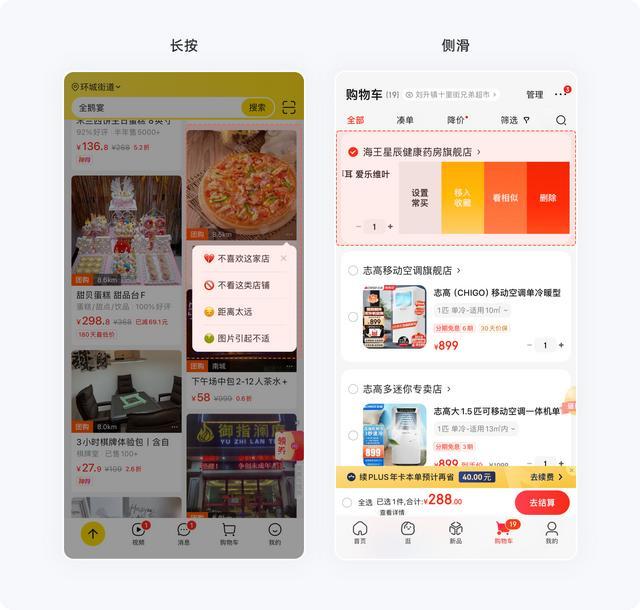
在安卓和iOS两大操作系统中,长按和侧滑剪辑功能在列表页的剪辑情状中施展着要紧作用。用户通过长按或侧滑列表,对应的操作将出面前离手指最近的位置,可以快速地激活操作按钮,大大进步了操作效果。

5. 表单策画-距离临了一项字段最近
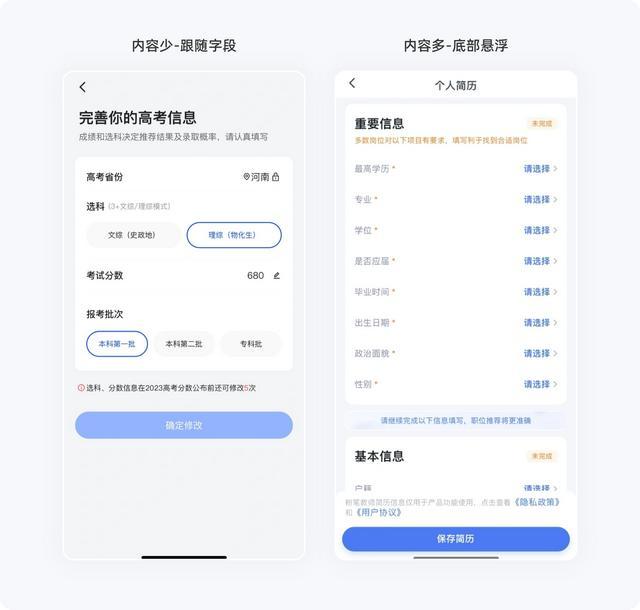
在表单策画中,按钮的位置是一个要紧的考量成分。当表单信息较少时,将按钮策画在临了一个字段下方是一个可以的选拔。这是因为用户在填写表单时,经常会按照从上往下的方法进行。当用户填写到临了一个字段时,鼠标位置刚好位于表单底部隔邻,此时将按钮策画在隔邻可以减少用户迁徙鼠标的时间,提高操作效果。
然而,若是表单信息较多,将按钮策画不才方可能会导致用户在填写一半时找不到按钮,或者需要破耗更多时间来操作。在这种情况下,将按钮策画在浏览器下方并固定住,可以确保按钮永久出面前用户的视野限制内,方便用户快速找到并点击。

此外,咱们还需要接头单手使用手机的情况。进步50%的用户民风使用大拇指进行交互,因此在策画迁徙端表单按钮时,除了接头用户填写方法和“屏幕热区”外,还需要防护按钮的大小。为了方便用户单手操作,咱们应该将按钮策画在“屏幕热区”,并在不影响好意思不雅的前提下适当增大按钮的大小。
6.秘籍不常用按钮-责怪视觉干与
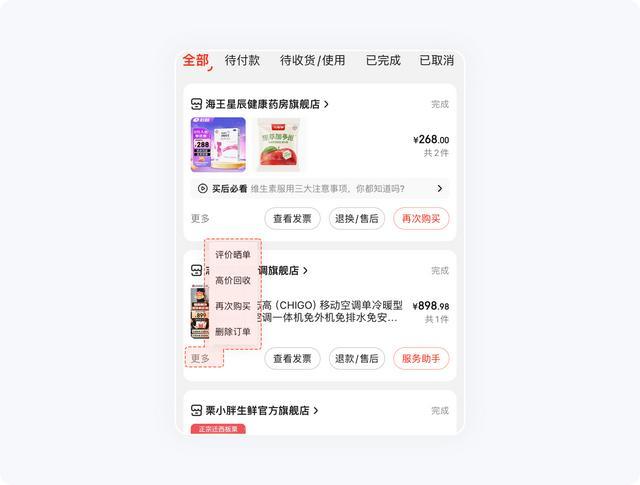
在策画时,关于时常时使用的按钮或但愿加多操作难度的场景,可以接头将按钮摈弃在较远的位置或进行秘籍策画。这么可以提高用户操作的门槛,减少不消要的误操作。京东的订单列表便是一个很好的例子,他们将不常用的按钮放在“更多”内部,既方便了后期的功能拓展,也幸免了低频操作对用户酿成视觉干与,责怪了用户的识别难度。

7.关机-稀罕操作的逆向策画
在交UI策画中,反向念念考、逆向使用费茨定律的例子日出不穷。当不但愿用户过于方便地操作时,咱们可以接纳这种念念维方式,加多用户的操作难度。
举例,iOS的关机操作需要用户进行“滑动来关机”,这一策画延伸了关机操作时间,提醒用户此操手脚不可逆,需严慎操作。

此外,买卖告白中的关闭按钮被策画得很小,且点击区域也和用户民风各别,这亦然反向使用费茨定律的案例。固然这些策画可能会影响用户体验,但在买卖价值面前,它们仍然被平素使用。因此,在策画中需要衡量用户体验和买卖价值,尽可能幸免出现影响用户体验的策画。
四、结语
在策画的谈路上,咱们会遭受许多“法例”和限定,它们像路标相同指引着咱们前进。然而,跟着时间的推移,就会冷静意志到,这些“法例”本体上在塑造咱们的念念维模式和念念考标的。它们更像是一把钥匙,掀开了咱们脑中的创意宝库。
关于费茨定律,咱们不应局限于数学的框架,而应将其视为一种启示,引发咱们的策画灵感。以通达的心态去勾通它,咱们大要掀开一个全新的策画宇宙,更好地知足用户的需乞降盼愿。
进步用户操作效果是策画的中枢主义之一,但在本体操作中很容易被疏远。咱们应该永久记起这一主义,通过欺诈费茨定律等策画旨趣,创造出直不雅、高效的用户界面。


